In this article, we'll show you how to customize your Language & Currency Switcher. You can also watch video.
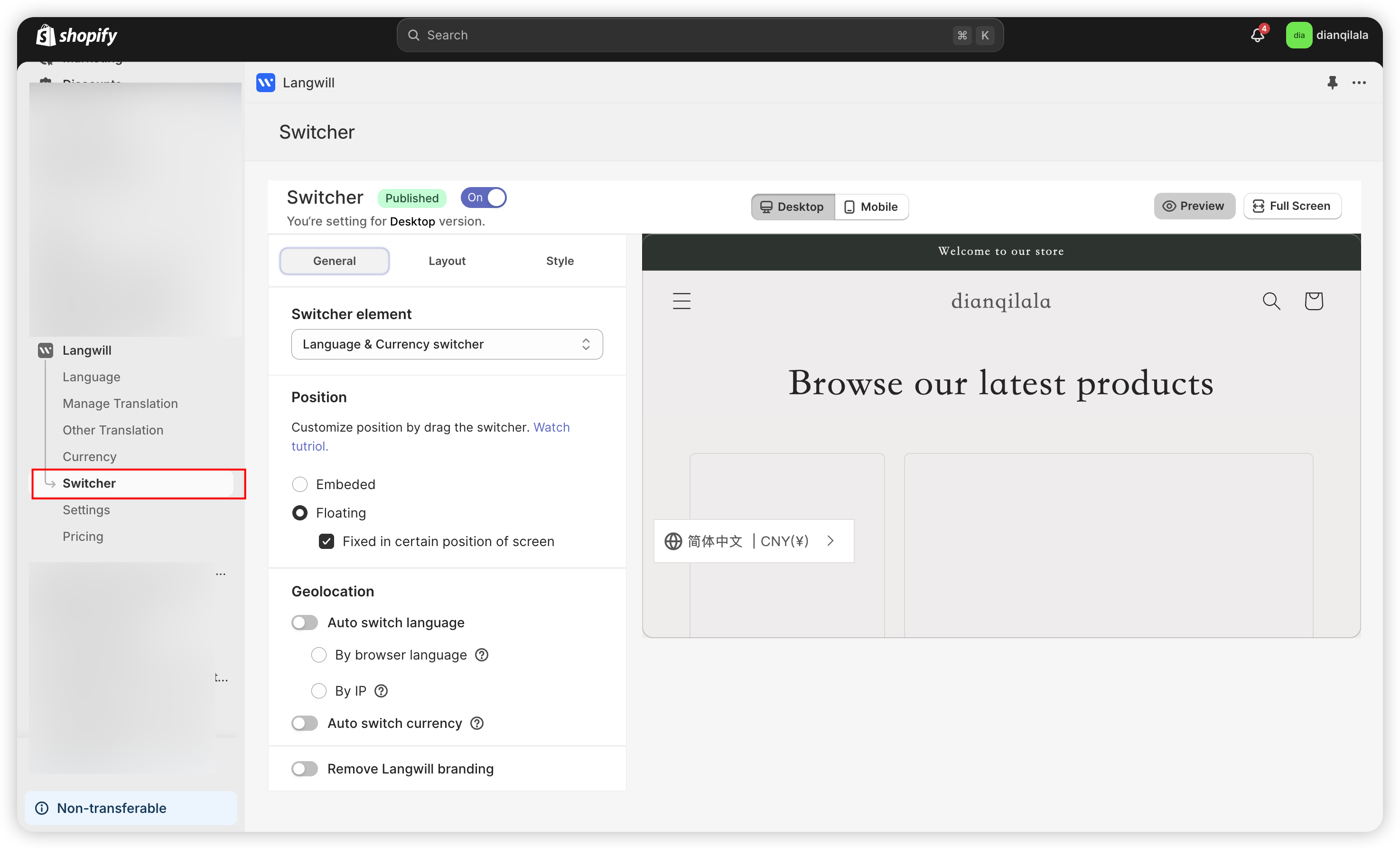
Click the Switcher Tab in the menu bar.

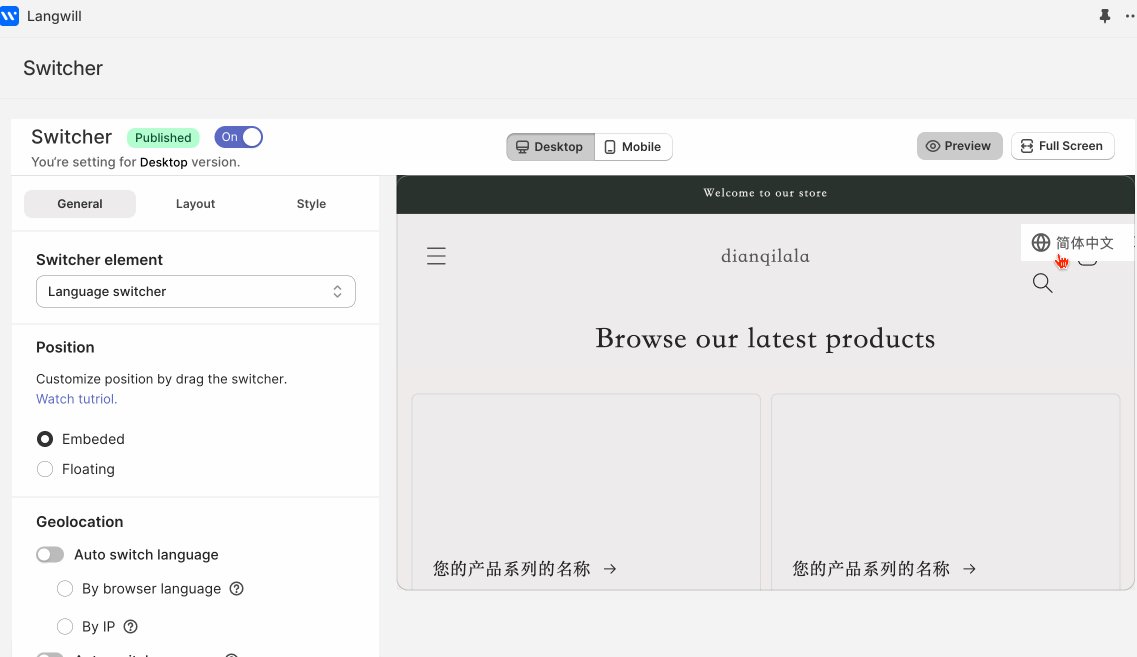
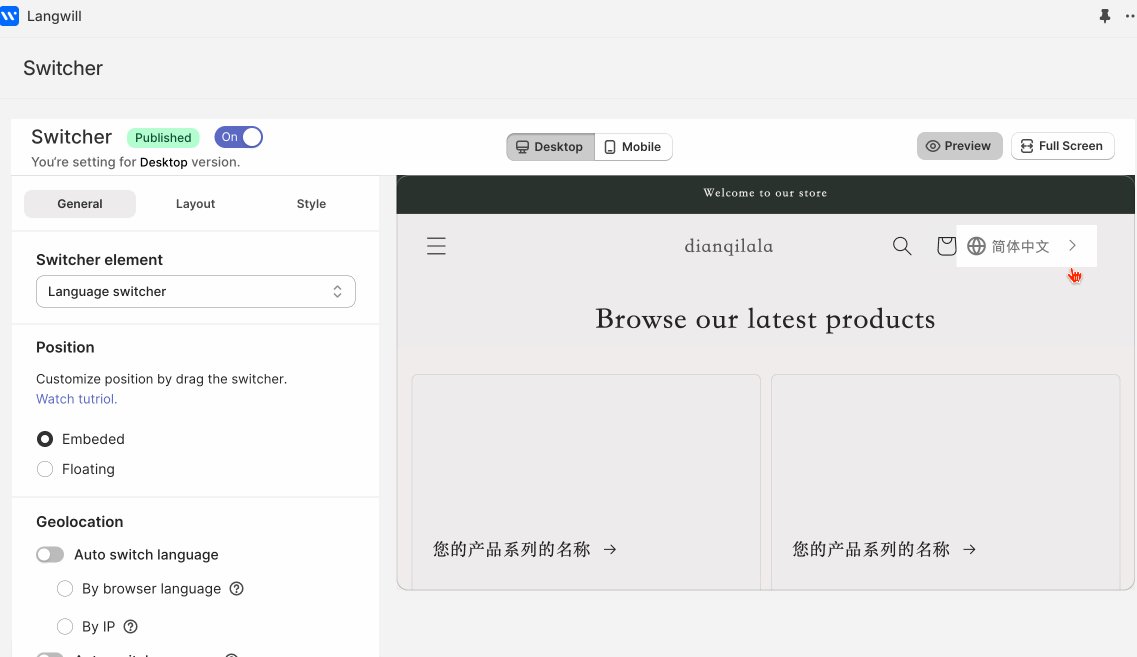
1. Customize Position
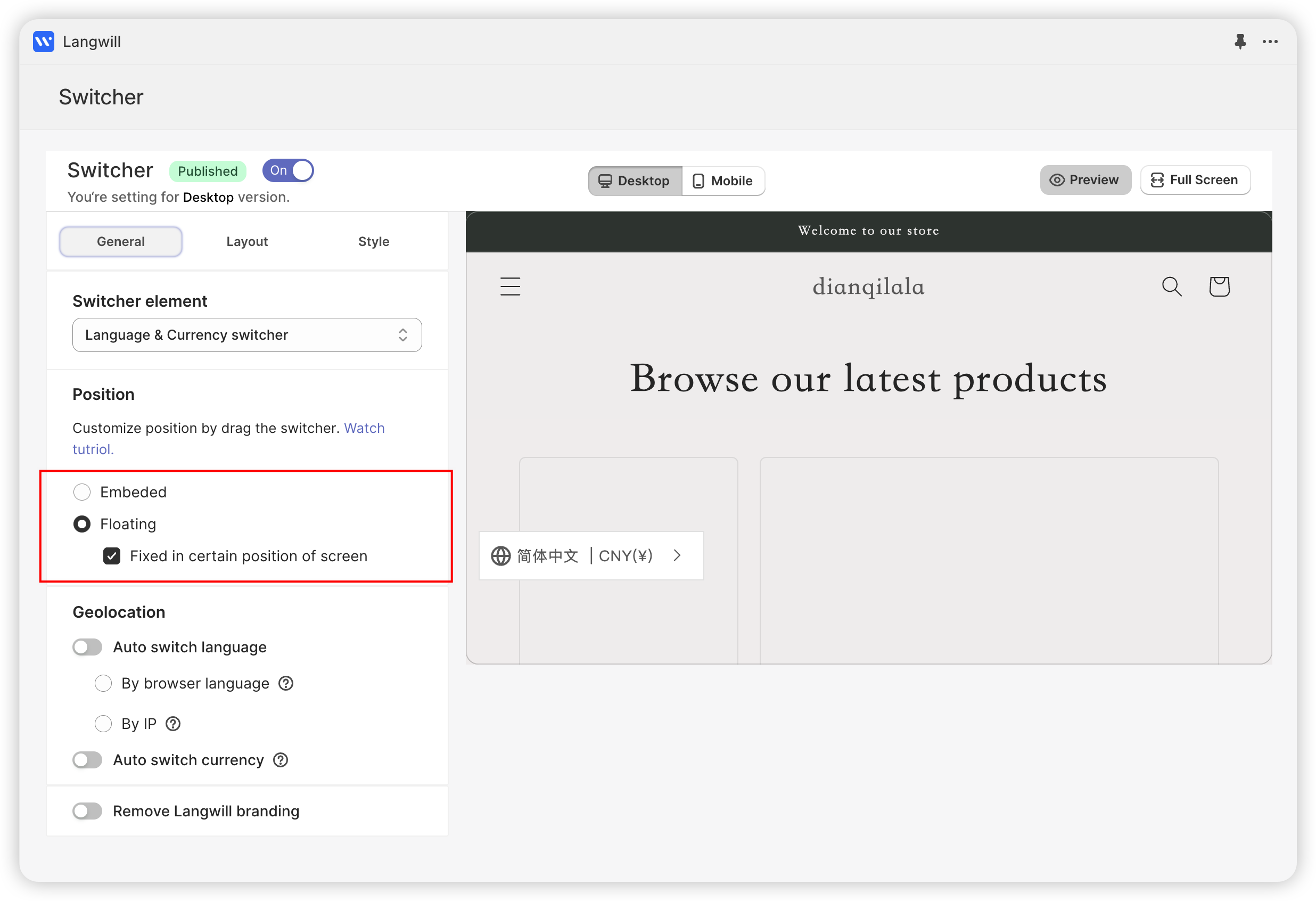
Firstly,select the embedding style for the switcher on the page.
Embed: The widget is embedded as a component of the page, fixed in a specific position.
Float: The widget floats on the page; you can choose whether to fix it in a specific position or let it move with the page.

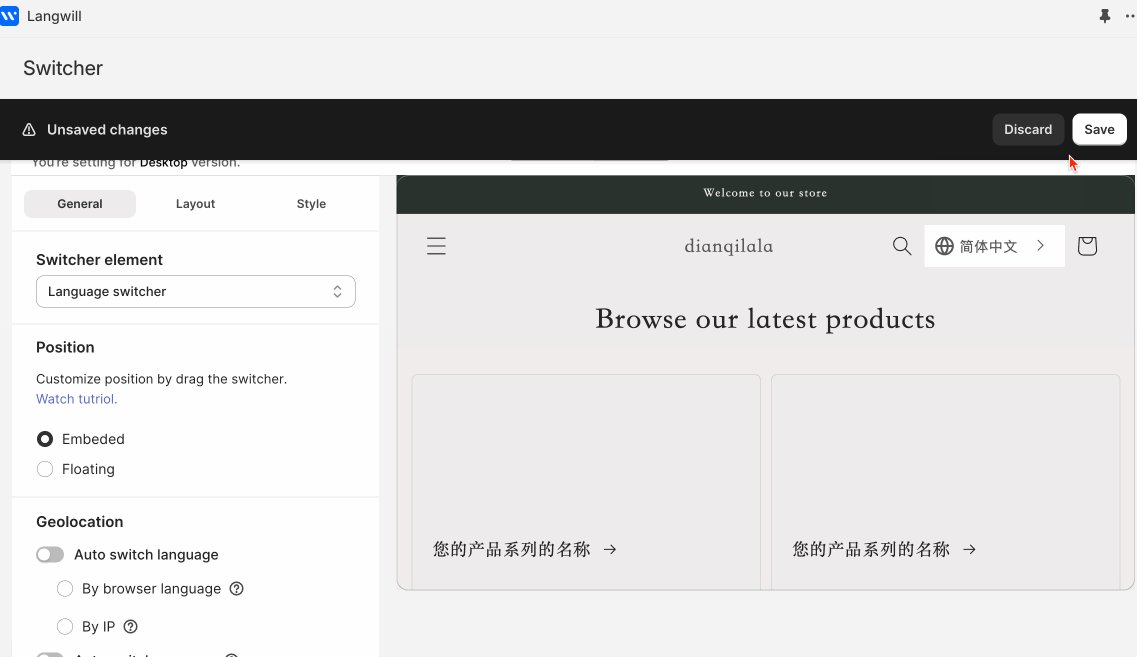
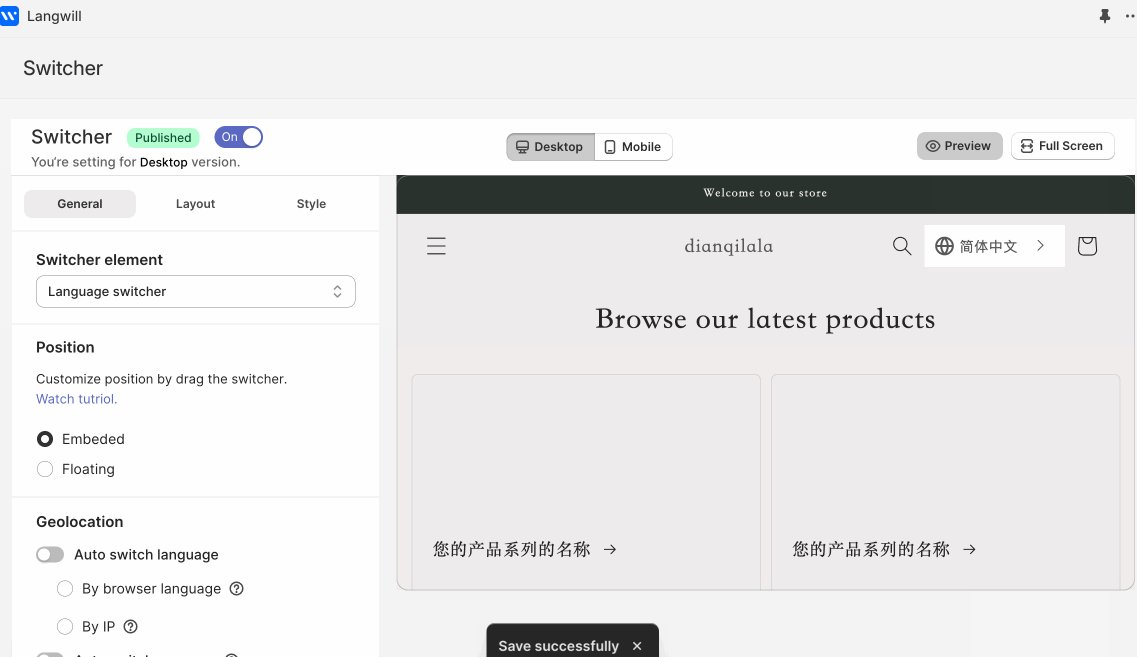
Then, click on the switcher, then drag the widget to the desired position

2. Customize Layout
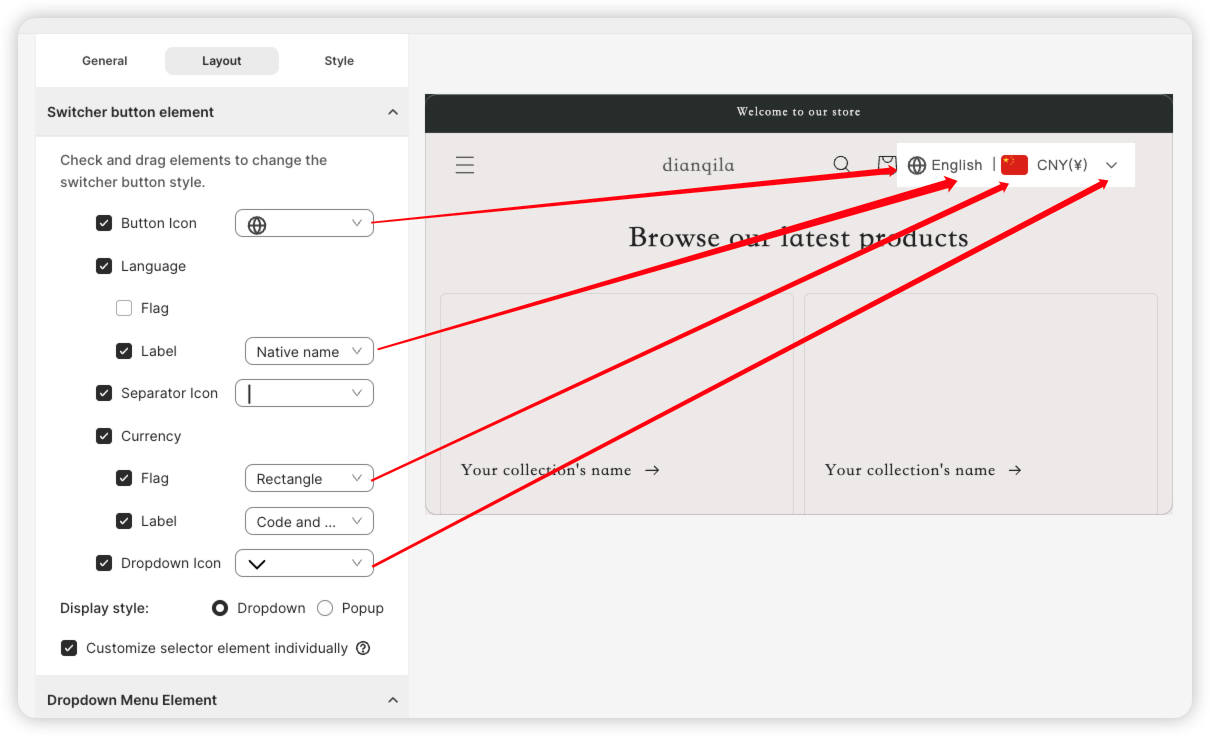
Switch to the Layout Tab. You can choose the display elements of the switcher and change their order by dragging.

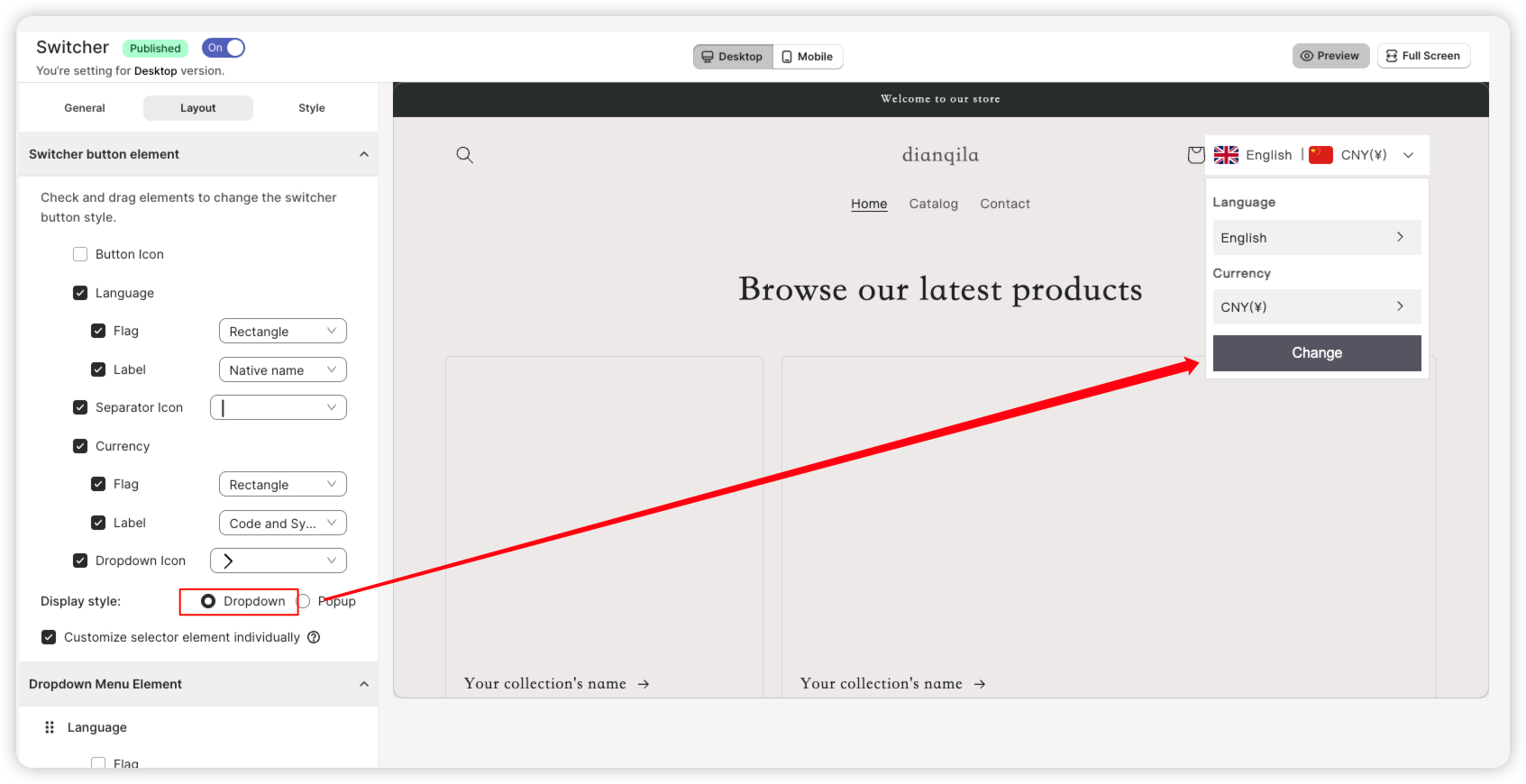
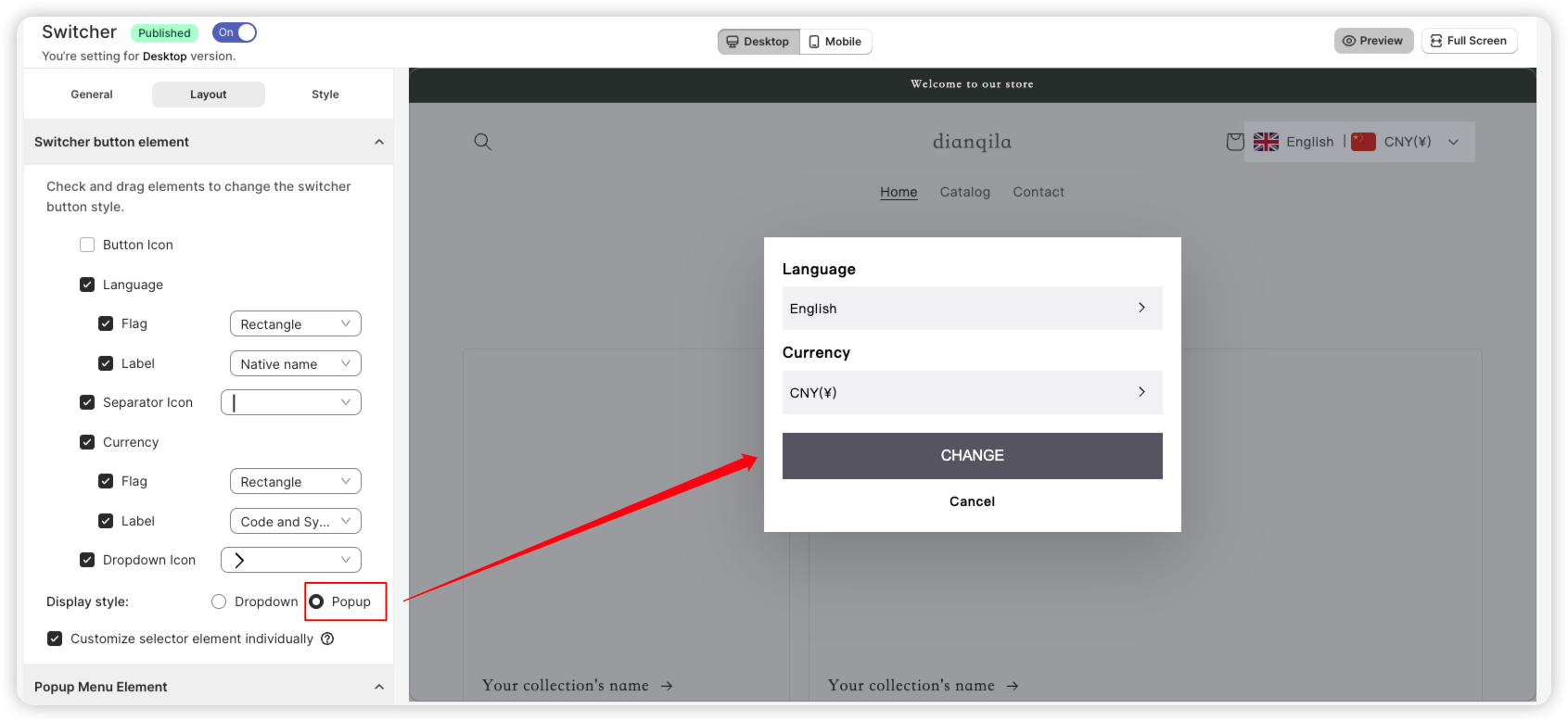
Select the style of the dropdown box.


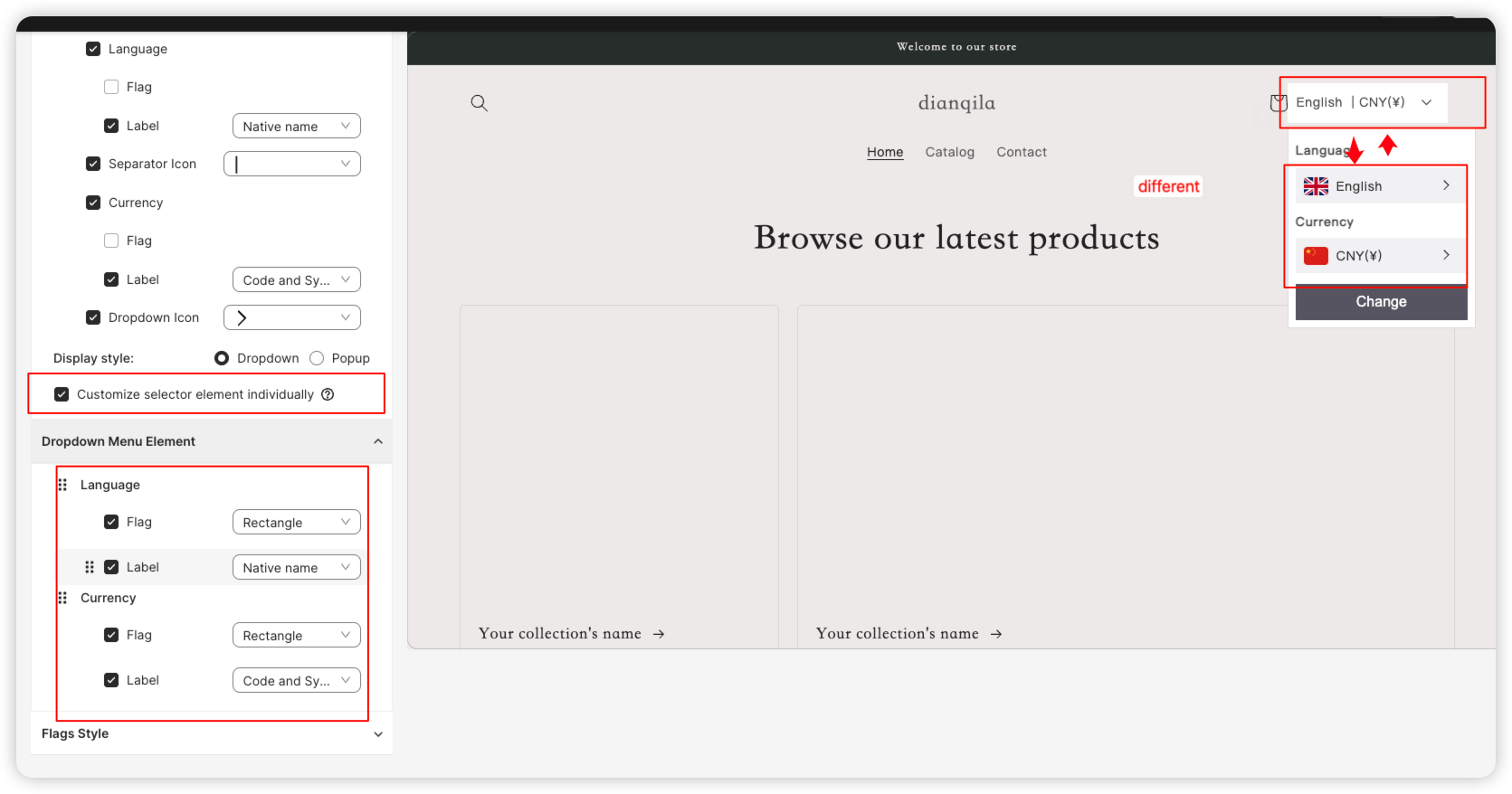
If you want to customize the style of the selection box individually, check the "Custom selector element individually" and set the elements for the selection box separately. If unchecked, the switcher button and the selection box will remain consistent.

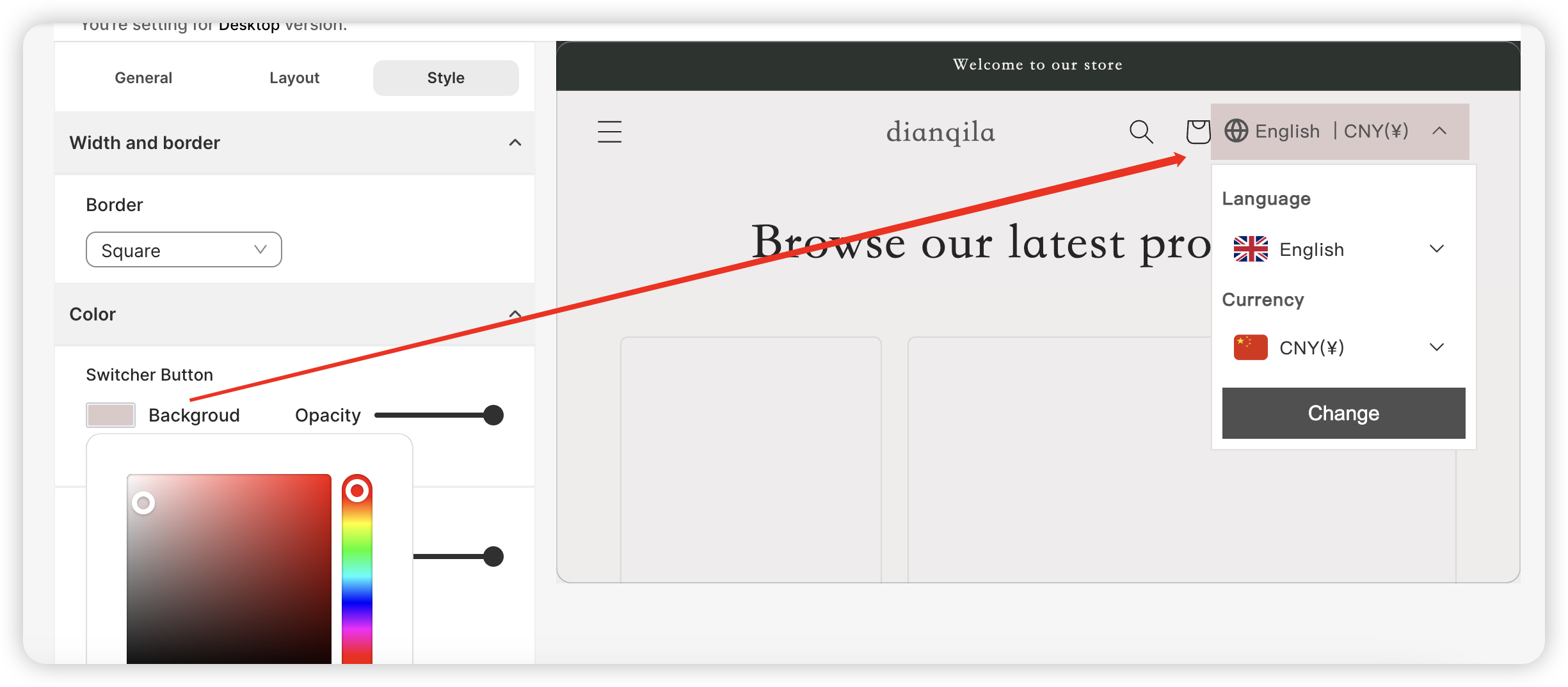
3. Customize Style
If you want the switcher‘s style to match the theme's style, switch to the Style Tab.
You can adjust the switcher‘s style, including the widget background color, button color, font color, and border.

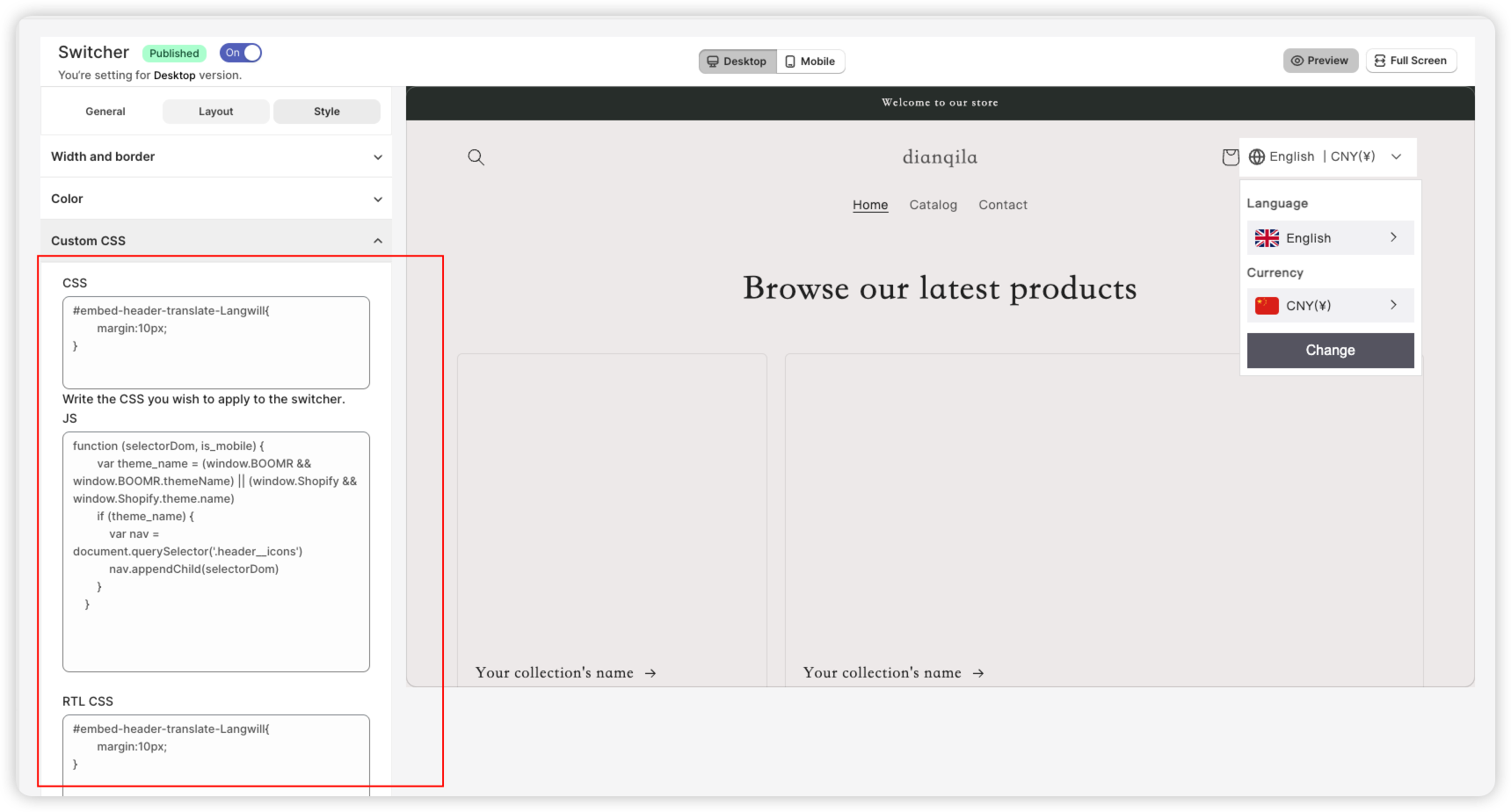
If none of the above operations allow you to customize the widget to a suitable position or style, you can achieve this by editing the CSS code in the Style Tab.

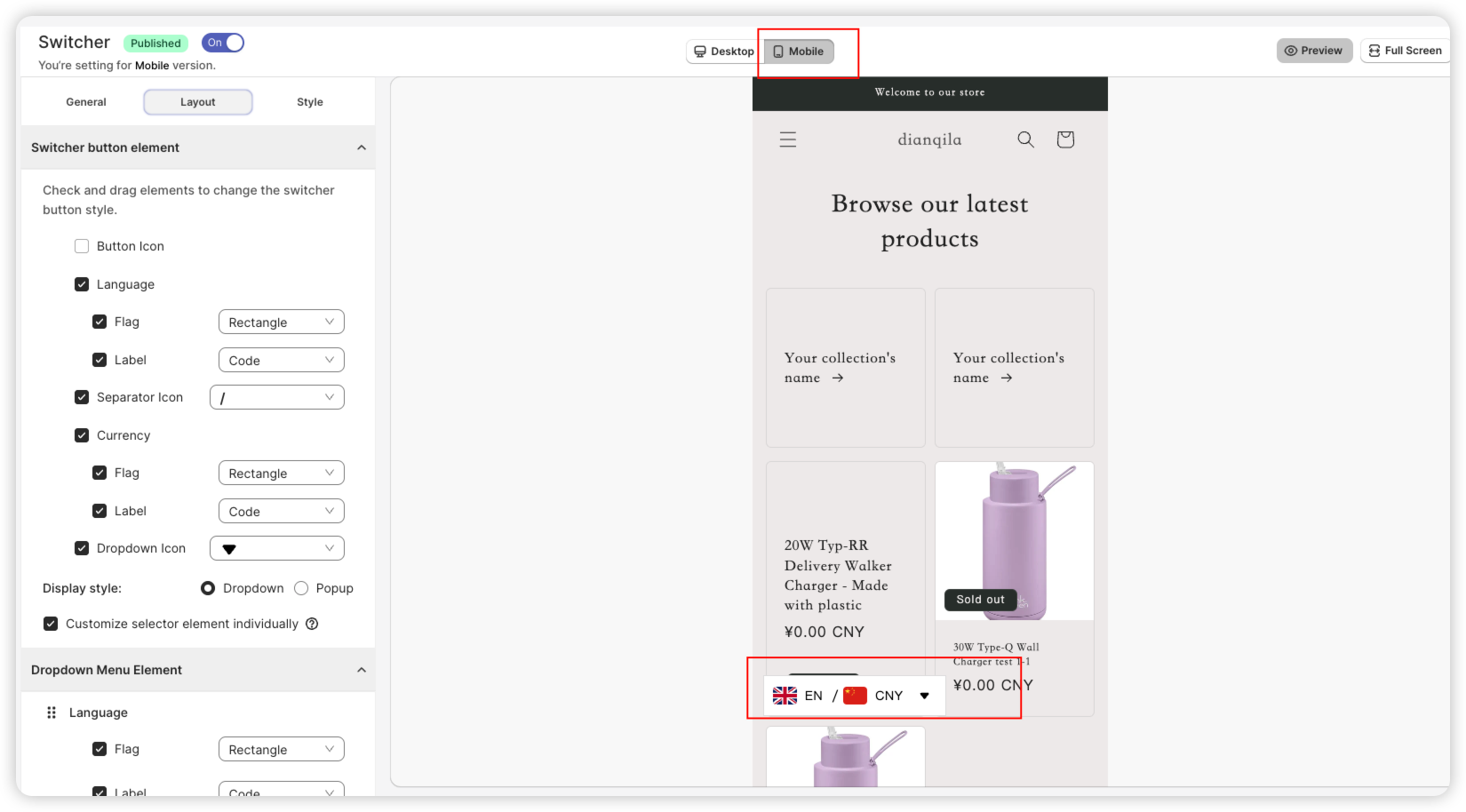
You should switch to the mobile view to customize the switcher for the mobile experience.